博客所有美化方法均来自网络,我只是站在巨人的肩膀上而已,特别感谢大佬们的无私分享。
本文章记录本人博客中所用到的美化方法。
Argon标准美化
Argon 文档链接:Argon Theme Docs (solstice23.top)
网站底部信息
网站的页脚信息,如备案、运行时间等内容可在页脚内容里进行配置,可 HTML 语言,也可script 标签,我的页脚内容配置如下:
HTML (底部信息)
<div class="github-badge-big"> <span class="badge-subject"><i class="fa fa-id-card"></i> 备案号 </span> <span class="badge-value bg-orange"> <!-- 备案链接 --> <a href="https://beian.miit.gov.cn/" target="_blank" one-link-mark="yes">你的备案号</a> </span> </div> <div class="github-badge-big"> <span class="badge-subject"><i class="fa fa-copyright" aria-hidden="true"></i>Copyright </span> <span class="badge-value bg-red">2022-2023</i> <a href="https://blog.leiting2020.top" target="_blank" one-link-mark="yes">@ Lei </span> </script> </div> <!-- 运行时间 --> <div class="github-badge-big"> <span class="badge-subject"><i class="fa fa-clock-o"></i> Running Time</span> <span class="badge-value bg-green"><span id="blog_running_days" class="odometer odometer-auto-theme"></span>天 <span id="blog_running_hours" class="odometer odometer-auto-theme"></span>小时 <span id="blog_running_mins" class="odometer odometer-auto-theme"></span>分钟 <span id="blog_running_secs" class="odometer odometer-auto-theme"></span>秒 </span>
CSS(样式表)
也可以通过 CSS 对底部信息进行美化
<style>
/* 核心样式 */
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 13.1px;
color: #fff;
line-height: 15px;
margin-bottom: 5px;
font-family: "Open Sans", sans-serif;}
.github-badge .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
font-family: "Open Sans", sans-serif;}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
font-family: "Open Sans", sans-serif;}
.github-badge-big {
display: inline-block;
border-radius: 6px;
text-shadow: none;
font-size: 14.1px;
color: #fff;
line-height: 18px;
margin-bottom: 7px;}
.github-badge-big .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;}
.github-badge-big .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;}
.bg-orange {background-color: #ec8a64 !important;}
.bg-red {background-color: #cb7574 !important;}
.bg-apricots {background-color: #f7c280 !important;}
.bg-casein {background-color: #dfe291 !important;}
.bg-shallots {background-color: #97c3c6 !important;}
.bg-ogling {background-color: #95c7e0 !important;}
.bg-haze {background-color: #9aaec7 !important;}
.bg-mountain-terrier {background-color: #99a5cd !important;}
</style>实际效果如图

左侧工具栏美化
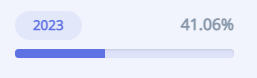
年度倒计时
打开主题自定义,在左侧栏里添加工具 – 简码,将以下代码复制粘贴进去
<div class="progress-wrapper" style="padding: 0">
<div class="progress-info">
<div class="progress-label">
<span id="yearprogress_yearname"></span>
</div>
<div id="yearprogress_text_container" class="progress-percentage">
<span id="yearprogress_progresstext"></span>
<span id="yearprogress_progresstext_full"></span>
</div>
</div>
<div class="progress">
<div id="yearprogress_progressbar" class="progress-bar bg-primary"></div>
</div>
</div>
<script no-pjax="">
function yearprogress_refresh() {
let year = new Date().getFullYear();
$("#yearprogress_yearname").text(year);
let from = new Date(year, 0, 1, 0, 0, 0);
let to = new Date(year, 11, 31, 23, 59, 59);
let now = new Date();
let progress = (((now - from) / (to - from + 1)) * 100).toFixed(7);
let progressshort = (((now - from) / (to - from + 1)) * 100).toFixed(2);
$("#yearprogress_progresstext").text(progressshort + "%");
$("#yearprogress_progresstext_full").text(progress + "%");
$("#yearprogress_progressbar").css("width", progress + "%");
}
yearprogress_refresh();
if (typeof yearProgressIntervalHasSet == "undefined") {
var yearProgressIntervalHasSet = true;
setInterval(function () {
yearprogress_refresh();
}, 500);
}
</script>
<style>
#yearprogress_text_container {
width: 100%;
height: 22px;
overflow: hidden;
user-select: none;
}
#yearprogress_text_container > span {
transition: all 0.3s ease;
display: block;
}
#yearprogress_text_container:hover > span {
transform: translateY(-20px);
}
</style>实际效果如图

网站访问数据
进入 WordPress,点击插件,搜索并且下载 Wp Statistics
外观 —— 小工具 —— 站点额外内容 —— 旧版小工具 —— 统计
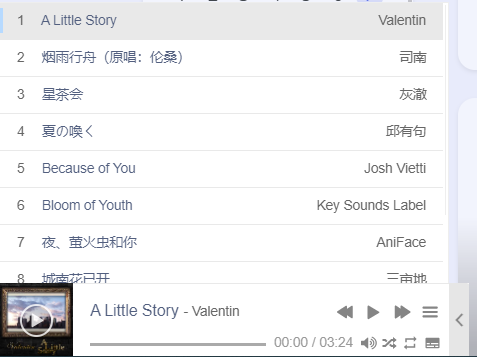
音乐播放功能
在主题的脚本设置里,可以使用以下代码,设置音乐播放器。
<!-- 音乐播放器 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<meting-js
server="netease"
type="playlist"
id="8440101601"
fixed="true"
mini="true"
order="random"
loop="all"
preload="auto"
list-folded="false"
autoplay="true">
</meting-js>上面的调用链接可能会突然失效,如有需要可参考官方文档
server="netease" 指定音乐平台为网易云,type="song" 指单曲类型,id="8440101601" 为音乐的 id(这里的 id 为打开音乐歌单,网址显示的 id)开启吸底模式 fixed="true", 开启迷你模式 mini="true", 随机播放 order="random", 关闭底部歌词 lrc-type="0"
注意:id 需要为自己创建的歌单,不能为我喜欢的音乐;server 可以改自己用的音乐平台,如 netease (网易云)、tencent (QQ 音乐)
具体参数设置点击此链接:https://yy.liveout.cn/article/Learn/front-end/aplayer%E5%8F%82%E6%95%B0.png
Aplayer 播放器官网文档:APlayer HTML5 音乐播放器 | ACE-BLOG (ace520.github.io)
添加以上代码后,在博客首页左下方会出现一个音乐播放器,如图所示。

博客透明设置
添加到 页尾脚本 里,根据主题色自动透明,透明度可以在 op1、op2、op3….. 那里设置
<script>
function hexToRgb(hex,op){
let str = hex.slice(1);
let arr;
if (str.length === 3) arr = str.split('').map(d => parseInt(d.repeat(2), 16));
else arr = [parseInt(str.slice(0, 2), 16), parseInt(str.slice(2, 4), 16), parseInt(str.slice(4, 6), 16)];
return `rgb(${arr.join(', ')}, ${op})`;
};
let themeColorHex = getComputedStyle(document.documentElement).getPropertyValue('--themecolor').trim();
let op1 = 0.6
let themeColorRgb = hexToRgb(themeColorHex,op1);
let themecolorGradient = getComputedStyle(document.documentElement).getPropertyValue('--themecolor-gradient')*
document.documentElement.style.setProperty('--themecolor-gradient',themeColorRgb)
let op2 = 0.8
// 方法一:
let colorTint92 = getComputedStyle(document.documentElement).getPropertyValue('--color-tint-92').trim();
colorTint92 += ', '+op2;
document.documentElement.style.setProperty('--color-tint-92',colorTint92)
// 方法二:(无效)
// let colorForegroundHex = getComputedStyle(document.documentElement).getPropertyValue('--color-foreground').trim();
// let colorForeground = hexToRgb(colorForegroundHex,op2)
// 无效的原因是博客里的--color-fpreground是局部变量,不是:root里的全局变量,所以最好的办法是修改--color-tint-92,这个是全局的
// document.documentElement.style.setPrope。rty('--color-fpreground',colorForeground)
// 不要用下面这种cssText这种写法,会导致上面--themecolor-gradient的样式修改失效!
// document.documentElement.style.cssText = '--color-tint-92:'+colorTint92
let op3 = 0.65
let colorShade90 = getComputedStyle(document.documentElement).getPropertyValue('--color-shade-90').trim();
colorShade90 += ', ' + op3;
document.documentElement.style.setProperty('--color-shade-90',colorShade90)
let op4 = 0.8
let colorShade86 = getComputedStyle(document.documentElement).getPropertyValue('--color-shade-86').trim();
colorShade86 += ', ' + op4;
document.documentElement.style.setProperty('--color-shade-86',colorShade86)
</script>鼠标美化
单击鼠标弹出文字特效
在末尾 </body> 上方加入。当然 a 变量中的文字就自定义了!你可以改成自己喜欢的文字。
<!--鼠标特效开始-->
<script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function() {("body").click(function(e) {
var a = new Array("❤和谐❤", "❤自由❤", "❤平等❤", "❤公正❤", "❤法治❤");
var i =("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});("body").append(i);i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
<!--鼠标特效结束-->鼠标指针外观
编辑主题页脚 footer.php 文件,在末尾的 </body> 上方添加以下代码:
<!--鼠标指针外观2 开始-->
<style type="text/css">
.main-content img,body{cursor:url(https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/halo-dream/cursor/breeze/Arrow.cur),auto}.actions>div,.expand-done,.main-content figure>figcaption div,.navbar-above .navbar-nav .item,.navbar-searchicon,.navbar-slideicon,.photos .picture-details,.widget .ad-tag .click-close,a,button{cursor:url(https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/halo-dream/cursor/breeze/Hand.cur),auto}blockquote,code,h1,h2,h3,h4,h5,h6,hr,input[type=text],li,p,td,textarea,th{cursor:url(https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/halo-dream/cursor/breeze/IBeam.cur),auto}
</style>
<!--鼠标指针外观2 结束-->全页樱花特效及鼠标移动特效
编辑主题页脚 footer.php 文件,在末尾的 </body> 上方添加以下代码(要用那个就注释掉哪个):
<!--全页特效开始-->
<script src="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/mobile-detect.js"></script>
<script type="text/javascript">
// 设备检测
var md = new MobileDetect(window.navigator.userAgent);
// PC生效,手机/平板不生效
// md.mobile(); md.phone();
if(!md.phone()){
if(!md.tablet()){
// 雪花
// $.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/xiaxue.js");
// 樱花
// $.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/yinghua.js");
// 小烟花特效
// $.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/mouse-click.js");
// 大烟花特效
// $.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/mouse-click-02/mouse-canvas.js");
// document.write('<style>#mouse-canvas {z-index:217483647; pointer-events: none; box-sizing: border-box !important; display: block !important; position: fixed !important; left: 0; right: 0; top: 0; bottom: 0; width: 100%; height: 100vh;}</style>')
// 鼠标移动的仙女棒特效
$.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/halo-dream/fairyDustCursor.min.js");
// 鼠标移动的泡泡特效
// $.getScript("https://bensz.onmicrosoft.cn/bloghelper/mouse/joe/censor10.js");
}
}
</script>
<!--全页特效结束-->字体美化
/*网站字体*/
/*原则上你可以设置多个字体,然后在不同的部位使用不同的字体。*/
@font-face{
font-family:echo;
src:
url(https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/fonts/13.woff2) format('woff2')
}
body{
font-family:"aLei" !important
}
/*横幅字体大小*/
.banner-title {
font-size: 2.5em;
}
.banner-subtitle{
font-size: 27px;
}
/*文章标题字体大小*/
.post-title {
font-size: 25px
}
/*正文字体大小(不包含代码)*/
.post-content p{
font-size: 1.25rem;
}
li{
font-size: 1.2rem;
}
/*评论区字体大小*/
p {
font-size: 1.2rem
}
/*评论发送区字体大小*/
.form-control{
font-size: 1.2rem
}
/*评论勾选项目字体大小*/
.custom-checkbox .custom-control-input~.custom-control-label{
font-size: 1.2rem
}
/*评论区代码的强调色*/
code {
color: rgba(var(--themecolor-rgbstr));
}
/*说说字体大小和颜色设置*/
.shuoshuo-title {
font-size: 25px;
/* color: rgba(var(--themecolor-rgbstr)); */
}
/*尾注字体大小*/
.additional-content-after-post{
font-size: 1.2rem
}
/* 公告居中 */
.leftbar-announcement-title {
font-size: 20px;
text-align: center;
}
.leftbar-announcement-content {
font-size: 15px;
line-height: 1.8;
padding-top: 8px;
opacity: 0.9;
text-align: center;
}
/* 一言居中 */
.leftbar-banner-title {
font-size: 20px;
display: block;
text-align: center;
}
/* 个性签名居中 */
.leftbar-banner-subtitle {
margin-top: 15px;
margin-bottom: 8px;
font-size: 13px;
opacity: 0.8;
display: block;
text-align: center;
}
/*文章或页面的正文颜色*/
body{
color:#364863
}
/*引文属性设置*/
blockquote {
/*添加弱主题色为背景色*/
background: rgba(var(--themecolor-rgbstr), 0.1) !important;
width: 100%
}
/*引文颜色 建议用主题色*/
:root {
/*也可以用类似于--color-border-on-foreground-deeper: #009688;这样的命令*/
--color-border-on-foreground-deeper: rgba(var(--themecolor-rgbstr));
}
/*左侧菜单栏突出颜色修改*/
.leftbar-menu-item > a:hover, .leftbar-menu-item.current > a{
background-color: #f9f9f980;
}
/*站点概览分隔线颜色修改*/
.site-state-item{
border-left: 1px solid #aaa;
}
.site-friend-links-title {
border-top: 1px dotted #aaa;
}
#leftbar_tab_tools ul li {
padding-top: 3px;
padding-bottom: 3px;
border-bottom:none;
}
html.darkmode #leftbar_tab_tools ul li {
border-bottom:none;
}
/*左侧栏搜索框的颜色*/
button#leftbar_search_container {
background-color: transparent;
}博客向上滑动背景图片虚化
编辑主题页脚 footer.php 文件,在末尾的 </body> 上方(以下所有修改都是在此标签上方,不做重复说明),添加以下代码:
<!--滚动模糊-->
<script>
window.addEventListener("scroll", function (e) {
if (window.scrollY > window.innerHeight * 0.3) {
document.querySelector("#content").classList.add("scrolled");
} else {
document.querySelector("#content").classList.remove("scrolled");
}
});</script>
<style>
#content.scrolled::before, #content.scrolled::after {
filter: blur(6px); /*数字越大虚化越明显*/
transform: scale(1.02); /*数字越大背景放大越明显*/
}
#content::before, #content::after {
transition: filter .3s ease, transform .3s ease !important;
filter: blur(0px);
transform: scale(1.02);
}
</style>网站黑白色(悼念)
在额外 CSS 中加入以下代码:
需要在额外 CSS 的最底部(否则容易和其它 CSS 代码冲突)
/*网站黑白色(悼念)*/
/* 需要在额外CSS的最底部(否则容易和其它CSS代码冲突) */
/* html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,#grayscale");
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
} */点击头像 / 姓名跳转相关页
在 外观 — 主题文件编辑器 中,选择 边栏文件(sidebar.php)
点击 头像 跳转大概在第 126 行左右,
添加 <a> 标签,即 <a href="https://www.liveout.cn/about/">, 其中链接改为想要跳转的地方
<div class="tab-pane fade text-center<?php if ($nowActiveTab == 1) { echo ' active show'; }?>" id="leftbar_tab_overview" role="tabpanel" aria-labelledby="leftbar_tab_overview_btn">
<a href="https://www.liveout.cn/about/">
<div id="leftbar_overview_author_image" style="background-image: ........
<a/>点击 姓名 跳转则是 130 行左右
添加 <a href="https://www.liveout.cn/about/">.... <a/>
<a href="https://www.liveout.cn/about/">
<h6 id="leftbar_overview_author_name"><?php echo get_option('argon_sidebar_auther_name') == '' ? bloginfo('name') : get_option('argon_sidebar_auther_name'); ?> </h6>
<a/>小窗口模式下左上角按钮打开左侧栏
编辑主题页脚 footer.php 文件,添加以下代码:
//小窗口模式下左上角按钮打开左侧栏
<script>
document.querySelector("#navbar-main > div > button").removeAttribute("data-target");
document.querySelector("#navbar-main > div > button").setAttribute("id","fabtn_open_sidebar");
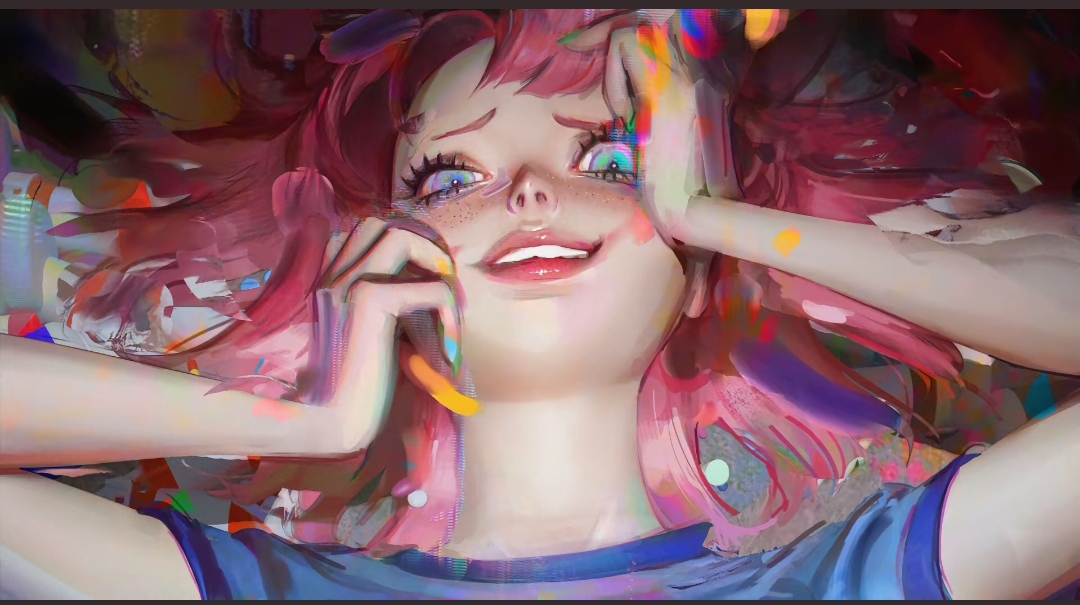
</script>卡片3D特效
来自中秋明月的个人博客。源项目地址:vanilla-tilt.js
卡片的3D特效如下图:

具体脚本如下
<!--鼠标悬停3D效果start-->
<!--1.定义对象属性(似乎没生效)-->
<div class="article.post:not(.post-full)" data-tilt></div>
<div class=".shuoshuo-preview-container" data-tilt></div>
<!--2.JS脚本-->
<!--script src="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/mobile-detect.js"></script--> <!--如果你没有引用过mobile-detect.js,请去除这里的注释以使其生效-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/vanilla3D/vanilla-tilt.js"></script>
<!--3.动作-->
<script type="text/javascript">
// 设备检测。依赖前述mobile-detect项目。
var md = new MobileDetect(window.navigator.userAgent);
// PC生效,手机/平板不生效
// md.mobile(); md.phone();
if(!md.phone() && !md.tablet()){
window.pjaxLoaded = function(){
// 正文卡片
VanillaTilt.init(document.querySelectorAll("article.post:not(.post-full)"),{
reverse:false, // 是否反转倾斜方向
max:2, // 最大的倾斜角度(度)
startX:0, // X轴上的起始倾斜,单位为度。
startY:0, // Y轴上的起始倾斜,单位为度。
perspective:1000, // 转换角度,越低倾斜越极端
scale:1.02, // 缩放比例,2 = 200%, 1.5 = 150%, 等等..
speed:300, // 进入/退出 过渡的速度
transition:true, // 是否在进入/退出的时候设置过渡效果
axis:"y", // 设置禁用哪个轴的反转,值为"x"或者"y"或者null
reset:true, // 设置在退出时清除倾斜效果
easing:"cubic-bezier(.03,.98,.52,.99)", // 设置进入退出时过渡的贝塞尔曲线
glare:true,// 设置是否拥有炫光效果,即透明度渐变效果
"max-glare":0.7, // 设置最大的透明效果,1=100%,0.5=50%
"glare-prerender":false, // false, VanillaTilt为你创建透明炫光元素,否则你需要自己在.jstilt-glare>.js-tilt-glare-inner中自己添加render函数
"mouse-event-element":null, // css选择器或者链接到HTML的元素,他将监听该元素上的鼠标事件
"full-page-listening":false, // 是否监听整个页面的鼠标移动事件,若为true,他将监听这个页面,而非选中元素
gyroscope:false, // 是否开启陀螺仪的方向检测
gyroscopeMinAngleX: 0, //陀螺仪最小角度X
gyroscopeMaxAngleX: 0, //陀螺仪最大角度X
gyroscopeMinAngleY: 0, //陀螺仪最小角度
gyroscopeMaxAngleY: 0, //陀螺仪最大角度
gyroscopeSamples: 10 //陀螺仪样品
})
// 说说卡片
VanillaTilt.init(document.querySelectorAll(".shuoshuo-preview-container"),{
reverse:false, // 是否反转倾斜方向
max:2, // 最大的倾斜角度(度)
startX:0, // X轴上的起始倾斜,单位为度。
startY:0, // Y轴上的起始倾斜,单位为度。
perspective:1000, // 转换角度,越低倾斜越极端
scale:1.02, // 缩放比例,2 = 200%, 1.5 = 150%, 等等..
speed:300, // 进入/退出 过渡的速度
transition:true, // 是否在进入/退出的时候设置过渡效果
axis:"y", // 设置禁用哪个轴的反转,值为"x"或者"y"或者null
reset:true, // 设置在退出时清除倾斜效果
easing:"cubic-bezier(.03,.98,.52,.99)", // 设置进入退出时过渡的贝塞尔曲线
glare:true,// 设置是否拥有炫光效果,即透明度渐变效果
"max-glare":0.7, // 设置最大的透明效果,1=100%,0.5=50%
"glare-prerender":false, // false, VanillaTilt为你创建透明炫光元素,否则你需要自己在.jstilt-glare>.js-tilt-glare-inner中自己添加render函数
"mouse-event-element":null, // css选择器或者链接到HTML的元素,他将监听该元素上的鼠标事件
"full-page-listening":false, // 是否监听整个页面的鼠标移动事件,若为true,他将监听这个页面,而非选中元素
gyroscope:false, // 是否开启陀螺仪的方向检测
gyroscopeMinAngleX: 0, //陀螺仪最小角度X
gyroscopeMaxAngleX: 0, //陀螺仪最大角度X
gyroscopeMinAngleY: 0, //陀螺仪最小角度
gyroscopeMaxAngleY: 0, //陀螺仪最大角度
gyroscopeSamples: 10 //陀螺仪样品
})
}
$(window.pjaxLoaded);
$(document).on('pjax:end', window.pjaxLoaded);
}
</script>
<!--鼠标悬停3D效果end-->添加 60s 懂世界
获取 Token
注册 Alapi 账号 www.alapi.cn,在个人中心即可看到自己的 Token
调用 API
将下面的 api 替换成自己的,这里展示以图片形式插入的,然后到外观-自定义-左侧菜单-小工具里面进行嵌入即可
https://v2.alapi.cn/api/zaobao?token=替token换&format=image相关链接
官方文档:Argon Theme Docs (solstice23.top)
阿雷的小窝 :wordpress-argon主题 – 阿雷的小窝 (leiting2020.top)
谢幕后 :WordPress-Argon主题美化 – 谢幕后 (xmhweb.cn)
pidanxia’s Blog:博客Argon主题美化 – pidanxia’ s Blog